|
DHTMLX Grid |

|

|
|
|
DHTMLX Grid |

|

|
DHTMLX Grid
Elevisor UI에서 Grid의 대부분은 DHTMLX 사의 Grid 컴포넌트 가 사용되었다.
DHTMLX는 AJAX와 자바스트립트 기반의 Web 2.0 컴포넌트로서 CS 환경과 유사한 사용자 인터페이스를 제공한다.
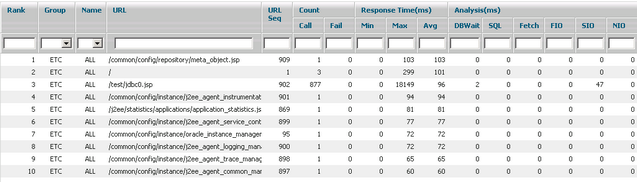
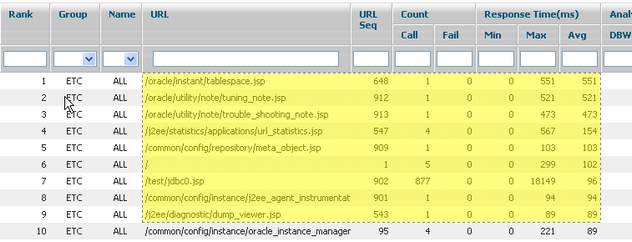
| □ | DHTMLX Grid 화면 |

| □ | DHTMLX Grid 기능 |
v Sorting
컬럼 제목을 클릭하면 오름차순, 내림차순으로 Sorting이 된다.
v 컬럼 Resize
마우스로 컬럼 경계면을 클릭후 드레그하면 컬럼 Size가 변경된다.
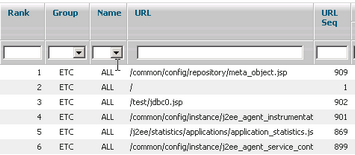
v Filter

Grid 제목 바로 아래에서 제공되는 필터는 다양한 방식의 필터가 적용된다.
- Text Filter
텍스트 컬럼은 Filter 영역에 문자열을 입력하면 실시간으로 Filter되어 Grid에 표시된다.
- Number Filter
Equal 조건으로 Filtering 및 ">,<" 등의 Range Filter도 가능하다.
예) >3
- Combo Box Filter
Combo Box는 컬럼 데이터의 경우의 가지수가 적은 경우 사용되며 원하는 값을 선택하면 된다.
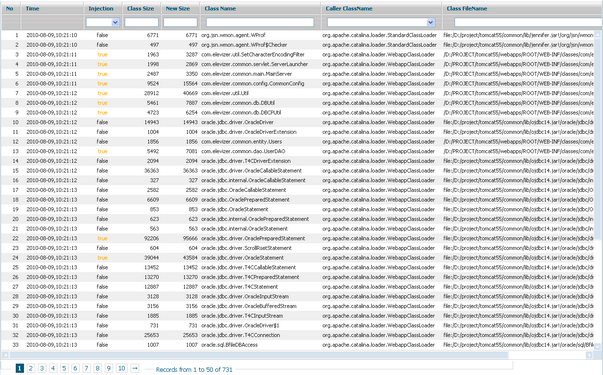
v Paging

대량의 데이터를 조회하는 Grid의 경우 하단에 Paging 되도록 설정되어 페이지 별로 확인이 가능하다.
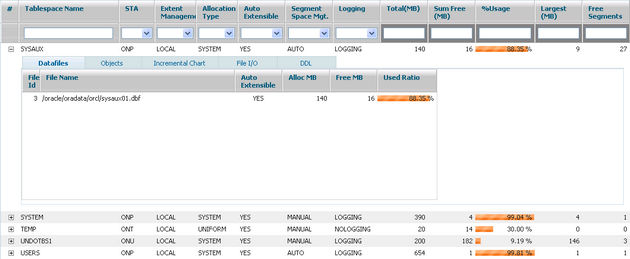
v Row내의 정보 확장

Grid 첫번째 컬럼에 ![]() 가 존재하는 경우
가 존재하는 경우 ![]() 를 클릭하게 되면 해당 로우가 확장되면서 상세 정보를 보여준다.
를 클릭하게 되면 해당 로우가 확장되면서 상세 정보를 보여준다.
v Grid Data Copy

Block Selection이 활성화 되어 있는 Grid의 경우 Copy할 영역을 마우스로 드레그 하면 영역이 지정된다. 지정후 "Ctrl+C "를 누르게 되면 선택된 영역의 정보가 클립보드에 저장된다.
메모장이나 다른 프로그램으로 전환하여 "Ctrl+V"를 누르면 Text 형태로 붙는다.